01. Plan
Time to get out the note pad.
In this initial stage, I identify the end goal of the website design, usually in close collaboration with the client. Questions to explore and answer in this stage of the design and website development process include:
- Who is the site for?
- What do they expect to find or do there?
- Is this website’s primary aim to inform, to sell or to entertain?
- Does the website need to clearly convey a brand’s core message, or is it part of a wider branding strategy with its own unique focus?
- What competitor sites, if any, exist, and how should this site be inspired by/different than, those competitors?
This is an important part of any web development process. If these questions aren’t all clearly answered in the brief, the whole project can set off in the wrong direction.
Useful tools for planning stage…
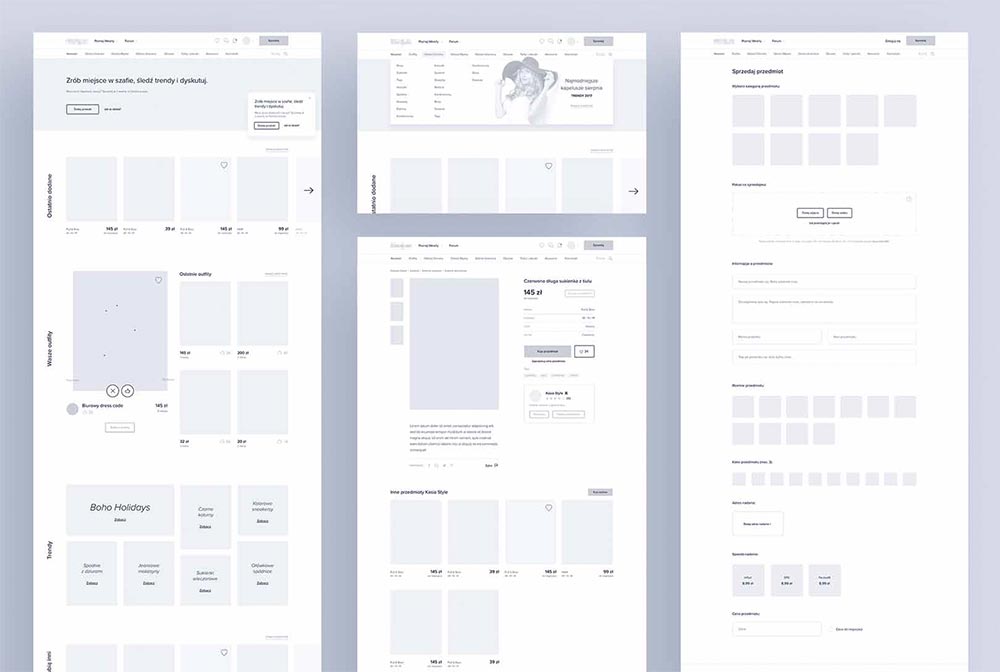
02. Sitemap & Wireframe
The sitemap provides the foundation for any well-designed website. It helps give a clear idea of the website’s information architecture and explains the relationships between the various pages and content elements.
Wireframes provide a framework for storing the site’s visual design and content elements, and can help identify potential challenges and gaps with the sitemap. Although a wireframe doesn’t contain any final design elements, it does act as a guide for how the site will ultimately be laid out. Some designers may use a sketchpad and pencil to design wireframes but I prefer to use software created specifically for the task like Adobe XD or Figma.
03. Content
Once your website’s framework is in place, you can start with the written content.
Firstly, content engages readers and drives them to take the actions necessary to fulfil a site’s goals. This is affected by both the content itself (the writing), and how it’s presented (the typography and structural elements).
Second, content boosts a site’s visibility for search engines. The practice of creation and improving content to rank well in search is known as search engine optimization, or SEO. Getting your keywords and key-phrases right is essential for the success of any website.
04. High Fidelity Design
Now the fun bit! It’s time to create the visual style for the site. This part of the process will often be shaped by existing branding elements, colour choices, and logos, as stipulated by you, the client. But it’s also the stage of the web design process where it gives me the chance to really shine.
The visual design is a way to communicate and appeal to the site’s users. Get it right, and it can determine the site’s success.
Imagery
Images are taking on a more significant role in web design now than ever before. Good images not only give a website a professional look and feel, but they also communicates a message, are mobile-friendly, and help build trust.
Images make a page feel less cumbersome and easier to digest, but they also enhance the message in the text, and can even convey vital messages without people even needing to read.
Illustration
So why do so many companies now use illustrations in their website? Other than making a website interesting to look at, there are a few more subtle reasons that companies would choose an illustrative route rather than photography.
1. Using custom illustrations on a website is a chance to build a brands personality, which can help set it apart from competitors. With the right style, users are more likely to remember one brand over another.
2. Using stock images or professionally done photos is great for situations where you want to convey information or emotion, however it can sometimes be tricky to find the perfect image or situation that captures a message. Illustrations give you the freedom to incorporate metaphors in whatever way you can think of.
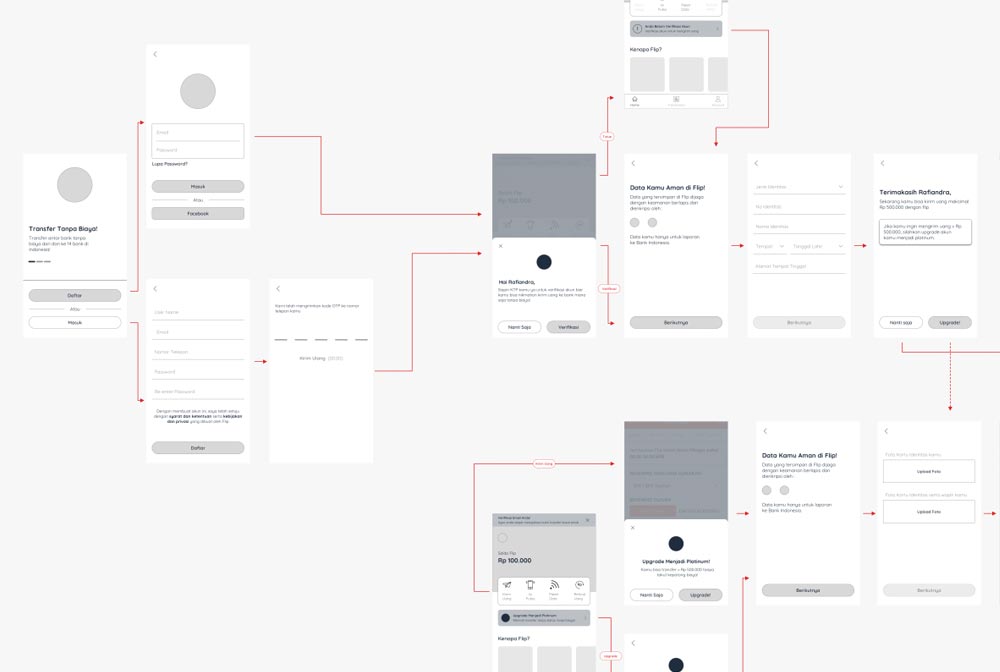
05. Prototype & Testing
Before a design is sent off for development it is important to build an interactive prototype and to conduct usability testing.
A website prototype essentially allows us to create links between the high fidelity designs (step 4) and demonstrate how the website would work before going to build. Prototyping is hugely beneficial in the design process as it allows us to save a lot of time early on in a web project. Identifying areas for improvement during the design stage is a lot easier to rectify than finding out these problems once the site has gone into development.
Outstanding usability and user experience do not just happen by accident. To create a website that demonstrates impeccable UX – usability testing, has to be incorporated into the design process. The last thing you want to be doing is fumbling through a last minute usability test when your website is already developed and waiting to launch.

Your task:
Ok, so very little is working but have a go at trying to buy a new arrivals product called ‘Trufit Leggings‘
Hint: They are on the first page 🙂
06. Development, Test & Launch
The designs we’ve been working on it the previous stages will turn into a fully functional website which will be ready to launch.
Frontend, as per the name refers, is the development of the client side that is seen by the users. All the designs made during the previous stages are converted to functional pages with necessary graphics, animations and features. Considering the importance of mobile devices, making the website responsive and mobile friendly has become extremely important.
Backend, refers to the server-side application, database, content management system (WordPress or similar) or Ecommerce platform (Magento) etc.
Everything is tested again at this stage but a focus is put more on functionality and ensuring everything works as expected.
Once everything is tested, the website is ready for launch! Congratulations.